Introduction
The introduction of Master Pages was one of the very innovative feature in Asp.Net 2.0. It helped a lot in reusing the design and common logic throughout the application which was earlier very tedious task. Further the updation and modification of existing code and design became very easy and manageable. This task was previously done with the help of user controls in which the user control was used to reuse the existing design + code but the updation and management was still an issue. With the introduction of Master Pages it was like a dream come true.Asp.Net 3.5 went a step further and introduced the nested Master Pages which in reality made OOPS available to the design part as well. Here we could do all the things we can do on design part in OOPS that we could only do with a code. Now we will look at the way Master Pages are made and used.
Master pages allow you to create a consistent look and behavior for all the pages (or group of pages) in your web application.
A master page provides a template for other pages, with shared layout and functionality. The master page defines placeholders for the content, which can be overridden by content pages. The output result is a combination of the master page and the content page.
The content pages contains the content you want to display.
When users request the content page, ASP.NET merges the pages to produce output that combines the layout of the master page with the content of the content page.
Master Page Example
The master page above is a normal HTML page designed as a template for other pages.The @ Master directive defines it as a master page.
The master page contains a placeholder tag
The id="CPH1" attribute identifies the placeholder, allowing many placeholders in the same master page.
This master page was saved with the name "master1.master".
Content Page Example
The content page above demonstrates how .NET controls can be inserted into the content page just like an into an ordinary page.
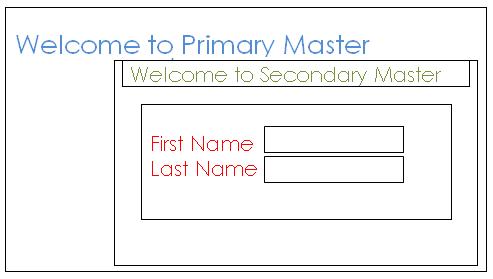
Nested Master Page Example
When one master page references another as its master, it is said to be a nested master page. A number of nested masters can be componentized into a single master. There is no architectural limitation to the number of child masters that can be created. This nested model is pretty cool and powerful, and allows arbitrary levels of nesting. The depth of nesting also does not impact on performance significantly. The advantage of this kind of structuring is that a number of child masters can be created to be subordinated to the overall look and feel of the site defined by the Parent master, while the child master give the child pages some uniqueness. While a parent master defines the overall layout of the pages—header, body and footer, the child master expands the body for a group of pages.
Just like the parent master page child masters have the extension .master too. It contains all the controls that are mapped to content place holders on the parent master page. The layout is similar to that of a content page in this respect. However, child masters also have content place holders of their own to display content of its child pages.
For example, you could define a top-level master-page called "MainMaster.master" that defines a common logo header and footer, and defines a content-placeholder for the page called "content". You could then define two sub-masters beneath it - one that provides a two-column layout model for the content ("TwoColumnMaster.master"), and one that provides a three-column layout model ("ThreeColumnMaster.master"). These two nested-master pages could then use the MainMaster.master file as the root master, and only adjust the layout within its content section (each would fill in the "content" placeholder and in turn add their own content-placeholders for sub-pages within it). The benefit of this approach is that if you ever want to change the logo or top-level design of the site, you only have to update one file (MainMaster.master) and then have every page on the site automatically pick it up regardless of what master file they were based on.
Note that different "contentplaceholders" on the main master can be used to load groups of content files loaded into the child masters which are in turn loaded into the main master. This implies that multiple child masters can load multiple content files into different "contentplaceholders" on the main master file.
ASP.NET 2.0 is not the first in support of "templating". However, the functionality provided by it goes beyond the frontiers of "templating" to make master pages components that can be reused. The mechanism is not based on class inheritance. The binding of the master and the content pages is defined statically and cannot be changed or set programmatically.
Below are a couple of sample codes which will help you in better understanding of the concept of Nested Master Pages and how to implement it?
Nested Master Pages - Example.
1. We have 2 master pages, "MainMaster.master" and "NestedMasterPage1.master".
2. "SubmasterPage.Master" is a child of "MainMaster.Master".
3. All .ASPX pages are inherited from "SubmasterPage.master".
As shown below:

Implementation Steps:
2. Add another Master page i.e. "NestedMasterPage1.master" from "Add New Item..." Now compile your application and view the result.
Thus here we see that how the master pages work. By the use of Master Pages we can put the most common design and code in the main master page and according to requirement we can create sub-master pages or child master pages that would fulfill requirement of a set pages that need some common code.
Execution sequence of events of master-content page
The execution sequence of events of master page and content page are as follows:
Execution sequence of events of master-content page
The execution sequence of events of master page and content page are as follows:
- Content page PreInit event.
- Master page controls Init event.
- Content controls Init event.
- Master page Init event.
- Content page Init event.
- Content page Load event.
- Master page Load event.
- Master page controls Load event.
- Content page controls Load event.
- Content page PreRender event.
- Master page PreRender event.
- Master page controls PreRender event.
- Content page controls PreRender event.
- Master page controls Unload event.
- Content page controls Unload event.
- Master page Unload event.
- Content page Unload event.






Quite nice blog.... it cleared my basic concepts regarding master pages. Thank you Jai ! :)
ReplyDeleteI liked this blog... the language is quite clear and made understand step by step all the logics. Thanks Jaivardhan Joshi !!!
ReplyDeleteGood one.....it really is written clearly and clear the concept of nested-master pages. Thanks.
ReplyDeleteNicely written and explained ... it helped me a lot... good work.
ReplyDeleteThanks for the update on execution sequence of master page.
ReplyDeleteGood post and nice illustration.
ReplyDeletelooks nice. but have you ever heard about another access database repair tool, provided by appropriate data recovery services?
ReplyDeleteI really enjoy your blog it's a nice post
ReplyDelete.Net Online Course Bangalore
instagram takipçi satın al | takipçi satın al | https://apkarchiv.com
ReplyDelete"Can I simply just say what a relief to find a person that genuinely understands what they are talking about on the internet.
ReplyDeleteYou definitely know how to bring an issue to light and make it important.
A lot more people ought to check this out and understand
this side of your story. It's surprising you are not more popular because you definitely have the gift."
무료야설
As I apply more and more of these insights to my daily life I can see how your education has transformed you into a top expert in this industry. I talked about these very points to my professor today and she couldn’t argue any of these points. After seeing this I know I will not be the same. Be cool if you were close to me so we could hang. I don’t know why but this site takes almost a minute to fully load on my friends laptop. Reading your content is way better than snuggles.
ReplyDelete타이마사지
I saw your article well. You seem to enjoy 카지노사이트 for some reason. We can help you enjoy more fun. Welcome anytime :-)
ReplyDelete1- takipçi satın al
ReplyDelete2- takipçi satın al
3 - takipçi satın al
slot siteleri
ReplyDeletekralbet
betpark
tipobet
betmatik
kibris bahis siteleri
poker siteleri
bonus veren siteler
mobil ödeme bahis
AA0BMU
yurtdışı kargo
ReplyDeleteresimli magnet
instagram takipçi satın al
yurtdışı kargo
sms onay
dijital kartvizit
dijital kartvizit
https://nobetci-eczane.org/
HDHRE2
resimli magnet
ReplyDeleteresimli magnet
çerkezköy çatı ustası
silivri çatı ustası
dijital kartvizit
K342H
https://bayanlarsitesi.com/
ReplyDeleteEskişehir
Erzincan
Ardahan
Erzurum
ACHAZS
Ağrı
ReplyDeleteDiyarbakır
Bolu
Elazığ
Siirt
PİLDY
Ankara
ReplyDeleteVan
Hakkari
Edirne
Yozgat
0OHGU
Iğdır
ReplyDeleteAdana
Karabük
Diyarbakır
Antep
WK5QDL
ankara parça eşya taşıma
ReplyDeletetakipçi satın al
antalya rent a car
antalya rent a car
ankara parça eşya taşıma
RAS1RQ
9C95D
ReplyDeleteAksaray Evden Eve Nakliyat
Mersin Evden Eve Nakliyat
Ankara Evden Eve Nakliyat
Mardin Parça Eşya Taşıma
Nevşehir Parça Eşya Taşıma
Yalova Parça Eşya Taşıma
Kayseri Şehir İçi Nakliyat
Sivas Evden Eve Nakliyat
Batman Evden Eve Nakliyat
631EF
ReplyDeleteBatıkent Fayans Ustası
Tekirdağ Cam Balkon
Bursa Şehir İçi Nakliyat
Paribu Güvenilir mi
Diyarbakır Lojistik
Bartın Şehir İçi Nakliyat
Vindax Güvenilir mi
Tunceli Şehir İçi Nakliyat
Edirne Şehirler Arası Nakliyat
D94C0
ReplyDeleteKripto Para Nasıl Üretilir
Bitcoin Madenciliği Siteleri
Bitcoin Hesap Açma
Binance Madenciliği Nedir
Coin Nasıl Kazılır
Binance Neden Tercih Edilir
Bitcoin Madenciliği Nedir
Coin Nasıl Oynanır
Binance Neden Tercih Edilir
4553B
ReplyDeleteKocaeli Sohbet Siteleri
görüntülü sohbet sitesi
bingöl sohbet uygulamaları
bursa bedava sohbet uygulamaları
giresun rastgele sohbet uygulaması
sesli sohbet
Ankara Görüntülü Sohbet Canlı
Görüntülü Sohbet Siteleri
adıyaman bedava sohbet
gfdbrdgvfdhbgfhgjj
ReplyDeleteشركة تنظيف خزانات بالاحساء
YJVGHJKIUY
ReplyDeleteرقم المجاري بالاحساء
افران الغاز 6XcrckA2Mq
ReplyDeleteصيانة افران الغاز بمكة ZoNSEZ8vSj
ReplyDeleteشركة مكافحة حشرات بخميس مشيط EBtN9Ou7pZ
ReplyDeleteشركة تسليك مجاري بالجبيل Emad3978wI
ReplyDeleteشركة تنظيف بالقصيم IABjcLFgLr
ReplyDeleteشركة تسليك مجاري gfkuQfdmOk
ReplyDeleteشركة تسليك مجاري PwqM4Rc47R
ReplyDeleteB4B2FB0E3E
ReplyDeletesteroid satın al
görüntülü show
www.ijuntaxmedikal.store
şov
steroid satın al
cialis
BE503D049B
ReplyDeleteinstagram takipçi mobil ödeme
5946CDB054
ReplyDeletetelafili takipçi satın al
Türkiye Posta Kodu
Pubg New State Promosyon Kodu
PK XD Elmas Kodu
Osm Promosyon Kodu
Raid Promosyon Kodu
Happn Promosyon Kodu
Rise Of Kingdoms Hediye Kodu
Happn Promosyon Kodu
شركة مكافحة الصراصير بالاحساء
ReplyDeleteJatQxqT5af